Ein Thema, das 2016 schon mal auf dem Tisch war – da gab es doch die Datenschutzgrundverordnung (DSGVO) … und nun schon wieder? – Ich sehe, dass viele jetzt beim Lesen mit den Augen rollen 😉 Aber zum fairen Handel gehört der faire Umgang mit den Daten der Menschen mit denen wir handeln und zusammenarbeiten – und deshalb sollte es sogar ein Chef-Thema sein.
Im Mai 2018 tritt EU-weit eine umfassende Datenschutzreform in Kraft. Die Regeln sind schon seit einiger Zeit bekannt und werden zu dem Termin aber mit dem Bundesdatenschutz-Gesetz (BDSG) aktualisiert und verpflichtend.
Relevant ist es in aller Regel für die Anwender des PCG – selbst wenn man ein System ohne Online Shop betreiben würde. Im Kern geht es ja um personenbezogene Daten. Aber bei der Gelegenheit kann man auch gleich andere Datenflüsse beleuchten.
Für größere Betriebe gibt es ausführliche Regelwerke (ITIL) und „Best Practices“, die oft zur Bedingung oder Vorbereitung von Zertifizierungen dienen. Aber auch wenn man keinen ISO9000-Stempel haben möchte, bieten schon die Inhaltsverzeichnisse solcher Anleitungen gute Hinweise wo alles Risiken versteckt sein können.
Die wenigsten werden die Geduld haben sowas durchzuarbeiten, deshalb werden wir in den nächsten Ausgaben jeweils einige Aspekte des Gesetztes diskutieren. Diesen Lesestoff kann man gern als Hausaufgabe betrachten – so ist der Betrieb im Mai fit dafür.
Alternativ kann man sich von Dienstleistern helfen lassen, die -im Gegensatz zu uns- auch rechtlich bindende Aussagen machen können.
Erster Schritt: Bestandsaufnahme
Viele Betriebe sind über die Jahre gewachsen – neue Mitarbeiter haben Aufgaben übernommen, welche vorher der Chef/die Chefin selber wahrgenommen hatte; Wachstum führt oft auch zur Spezialisierung von Aufgabengebieten mit eigenen Regeln und Abläufen. Da kann durchaus etwas der Überblick verloren gehen – und den braucht man, um Risiken für die „Daten“ der Mitarbeiter, der Kunden oder den Betrieb selber zu erkennen.
Am Besten man begint mit einer Liste an Prozessen die im Betrieb bekannt sind. „Neukunden-Anlegen“ oder „Bestellung abwickeln“ sind offensichtlich, aber auch „Mitarbeiter verlässt uns“ oder „Artikeleinkauf“ sollten in dieser Liste zu finden sein. Nach einer Weile Nachdenken sollte die Liste vielleicht 20 Einträge haben, vielleicht mehr. Manche Prozesse, die zwar schon immer existieren werden mitunter dabei erstmals einen Namen bekommen.
So ein Prozessverzeichnis ist übrigens auch hilfreich um neue Mitarbeiter anzulernen oder um interne Abläufe zu vermessen und zu optimieren. Aber darum soll es hier nicht gehen.
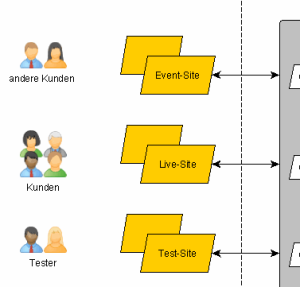
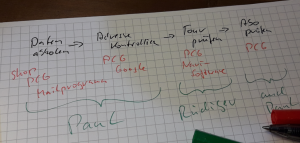
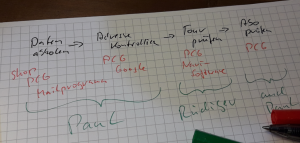
Im nächsten Schritt schreibt man zu diesen Listeneinträgen die Datenprozesse, die beteiligt sind. Beim Beispiel der Neukunden-Anlage wäre dies zunächst die Erfassung der Daten – vom Online Shop oder einer Email oder per Telefon. Vielleicht hilft eine kleine Skizze dabei. Nun könnte man hinzufügen, wer diese Daten „bewegt“ (Ein Name oder eine Rolle, z.B. „Kundenbetreuung“), womit er sie bewegt („Email-Programm“, „PCG“) und wo diese Daten „lagern“ („Sever mit PCG“, „oekobox-online“). Wahrscheinlich zuerst in einer Email-Mailbox, dann lokal in einer Datenbank und dann auch Online in einer Datenbank – der neue Kunde soll sich ja im Shop anmelden können.

Hier noch ein paar Ideen für Prozesse, die in der einen oder anderen Form bestimmt bei jedem zu finden sind, manche sind möglicherweise sehr ähnlich und können zusammengefasst werden:
- Aboänderung, Urlaubseinträge, Stammdatenänderung von Kunden
- Änderung von Mitarbeiter-Daten (o-ja, das sind auch Personen!), Zeiterfassung oder Urlaubsabsprachen
- Tracking-Daten-Sammlung von WebSeiten und dem Online Shop: wer sammelt, wer macht was mit den Daten?
- Erfassung und Pflege von Lieferanten-Daten
- Prozesse im Bestellwesen
- Fahrer und Liefer-Prozesse (Fahrer-App)
Einige dieser Dinge mögen Euch nicht so bewusst sein (weil hinter einem Button im PCG verborgen) oder sogar gar nicht interessieren – gern könnt Ihr uns im PCG-Team dazu befragen. Oft ist es interessanter als Ihr denkt 😉 – zudem ist es wie gesagt Chefsache, es könnte ja auch sein, ein Datenschutzeauftragter kommt bei Euch vorbei und fragt.
In vier Wochen werden wir diese Liste brauchen, um Datenfelder zu benennen, Risiken zu identifizieren und um Verantwortlichkeiten zu erkennen.